Всем привет! В этом посте я расскажу, как сделать подсветку синтаксиса вставляемого кода в ваш блог на Blogger.
5JGRS3JHEN2V
В этом методе будет использоваться opne-source проект Alexa Gorbatcheva - SyntaxHighlighter.
<pre class="brush:sql">
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'/>
<!-- добавляйте языки сюда -->
<script type='text/javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.all();
</script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'/>
Ознакомьтесь также с полным списком языков.
SELECT *
FROM users
WHERE userId = 1;
И напоследок если так получается, что ваш код вставляется в одну строчку, или вообще редактор выдает ошибки на вставляемый код, воспользуйтесь HTML Encoder.
25 сент. 2010 г.
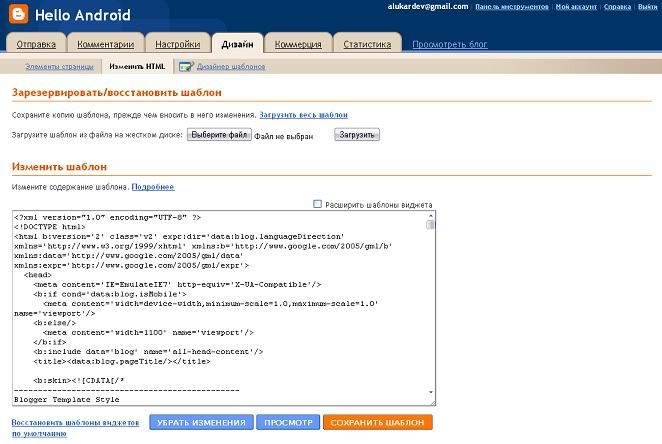
Настраиваем свой блог на Blogger.com. Подсветка кода.
Подсветка синтаксиса в Blogger:
SELECT *
FROM users
WHERE userId = 1;
</pre>
Подписаться на:
Комментарии к сообщению (Atom)
Комментариев нет:
Отправить комментарий